CSS quotes 属性
实例
q:lang(en)
{
quotes: '"' '"' "'" "'";
}HTML 代码:
<html lang="en"> <head> </head> <body> <p><q>This is a <q>big</q> quote</q></p> </body> </html>
输出:
"This is a 'big' quote"
CSS 语法
quotes: none|string|initial|inherit;
属性值
| 值 | 描述 |
|---|---|
| none | 规定 "content" 属性的 "open-quote" 和 "close-quote" 的值不会产生任何引号。 |
| string string string string | 定义要使用的引号。 前两个值规定第一级引用嵌套,后两个值规定下一级引号嵌套。 |
| inherit | 规定应该从父元素继承 quotes 属性的值。 |
技术细节
| 默认值: | not specified |
|---|---|
| 继承性: | yes |
| 版本: | CSS2 |
| JavaScript 语法: | object.style.quotes="none" |
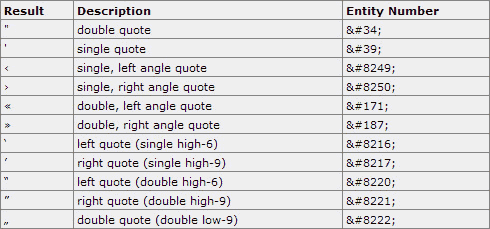
引号字符

浏览器支持
表格中的数字注明了完全支持该属性的首个浏览器版本。
| Chrome | IE / Edge | Firefox | Safari | Opera |
|---|---|---|---|---|
| 11.0 | 8.0 | 1.5 | 5.1 | 4.0 |
注释:如果已规定 !DOCTYPE,那么 Internet Explorer 8 (以及更高版本)支持 quotes 属性。
